سال ۲۰۲۱ بود که گوگل اعلام کرد Core web vital یکی از فاکتورهای بسیار مهم در رتبهبندی وبسایتها است. بهدنبال آن، اهمیت سئو تکنیکال در آموزش سئو نیز پررنگتر از همیشه شد. تمام هدف Core web vital یک چیز بود: بهبود تجربه کاربر.
گوگل اعلام کرد از تاریخ ۱۲ مارچ ۲۰۲۴ (۲۲ اسفند ۱۴۰۲) قرار است در ترکیب سهگانه معروف Core Web Vital، یعنی (FID ،LCP و CLS) دست ببرد و معیار جدیدی به نام INP را جایگزین FID کند.
در این مقاله میخواهیم بدانیم INP چیست؟ چگونه کار میکند؟ چطور باید وبسایت را براساس آن بهینه کرد؟ و اصلا چه لزومی داشت تا گوگل FID را برای همیشه حذف کند و INP را جایگزین آن کند؟
INP (Interaction to next paint) چیست؟
INP یا “Interaction to Next Paint” معیاری است که روی تعامل کاربر با وبسایت تمرکز دارد. یک وبسایت باید بهازای هر تعامل کاربر مثل کلیک روی یک دکمه یا لینک، پاسخی را نمایش دهد. منظور از INP مدت زمانی است که طول میکشد تا پاسخ تعامل کاربر با وبسایت، روی صفحه نمایش داده شود.
حتما برایتان پیش آمده در یک وبسایت روی دکمه خاصی کلیک کردهاید اما اتفاق خاصی نیفتاده است. فرض کنید در یک وبسایت فروشگاهی میخواهید محصولی را به سبد خریدتان اضافه کنید. اما زمانیکه دکمه “افزودن به سبد خرید” را میزنید، اتفاقی نمیافتد و شما درست متوجه نمیشوید که آیا آن محصول واقعا در سبد خریدتان قرار گرفته یا نه. این شک باعث میشود شما به امید مشاهده تغییری در صفحه که نشان دهد محصول در سبد خریدتان قرار گرفته، چندین بار روی دکمه کلیک کنید. این موضوع اصلا برای تجربه کاربر اتفاق خوشایندی نیست. درواقع در چنین وبسایتی اصلا به معیار INP توجه نشده است و از آنجایی که INP تبدیل به یکی از معیارهای Core web vital شده است، این موضوع مساوی است با افت رتبه وبسایت.
INP چگونه محاسبه میشود؟
واحد اندازهگیری INP میلیثانیه است. شاید اینطور تصور کنید که گوگل هر تعامل کاربر را یکبهیک اندازهگیری و بررسی میکند. اما اینطور نیست. یک کاربر در طول مدتی که از یک وبسایت و صفحات مختلف آن بازدید میکند، ممکن است چندین تعامل مختلف با آن وبسایت داشته باشد. دراینحالت گوگل، بهجای اینکه تک تک زمانهای بین تعامل و واکنش صفحه را در نظر بگیرد، میزان INP را براساس طولانیترین زمان تعاملات صفحه محاسبه میکند.
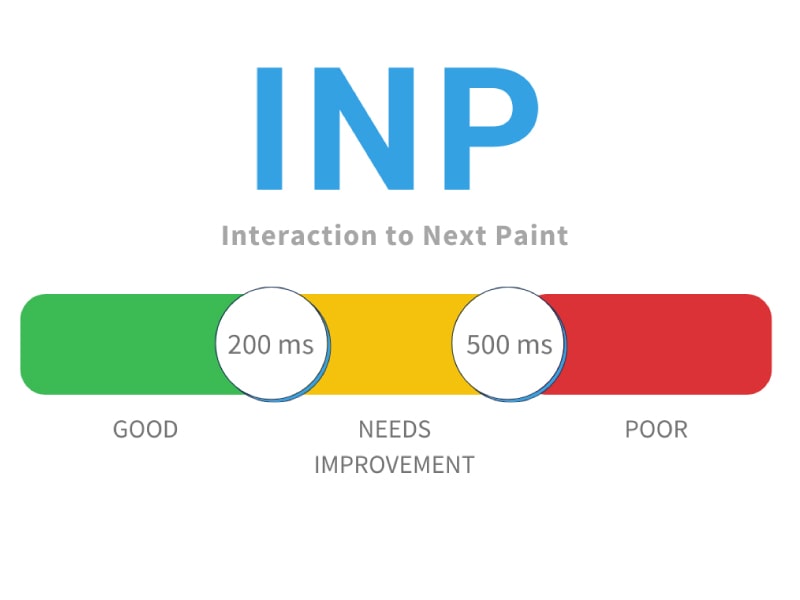
طبق آنچه گوگل اعلام کرده، مقدار INP کمتر از ۲۰۰ میلیثانیه خوب، بین ۲۰۰ تا ۵۰۰ میلیثانیه نیازمند اصلاح و بالای ۵۰۰ میلیثانیه بد محسوب میشود.

تاثیر INP بر Core web vital
قبل از اینکه راجع به تاثیر INP بر Core web vital صحبت کنیم، بهتر است مروری سریع بر Core web vital و فاکتورهای موثر بر آن داشته باشیم.
Core Web Vitals مجموعهای از فاکتورهایی است که گوگل آنها را در تجربه کاربر یک صفحه مهم میداند. بهعبارتدیگر، این معیارها برای اندازهگیری کیفیت تجربه کاربر در وبسایت استفاده میشوند. تا قبل از معرفی INP، این معیارها عبارت بودند از:
- Largest Contentful Paint (LCP): مدت زمانی که طول میکشد تا بزرگترین عنصر محتوای صفحه برای کاربر به نمایش گذاشته شود.
- First Input Delay (FID): اندازهگیری اولین تعامل و پاسخگویی یک صفحه وب با کاربر.
- Cumulative Layout Shift (CLS): اندازهگیری Visual Stability یا همان ثبات المانهای تصویری.
ممکن است اینطور بهنظر برسد که FID بسیار شبیه به INP است. این دو چه تفاوتی با یکدیگر دارند؟ چرا گوگل تصمیم گرفت تا INP را جایگزین FID کند؟
مقایسه INP و FID
INP طولانیترین تعامل در یک سری تعاملات را اندازهگیری میکند درحالیکه FID اولین تعامل کاربر با وبسایت را درنظرمیگیرد.
همانطور که قبلا هم گفته شد، INP بر اساس چندین تعامل کاربر در طول زمان روی صفحه اندازهگیری میشود. درحالیکه FID تنها تاخیر اولین تعامل کاربر با وبسایت و پاسخ مرورگر را اندازهگیری میکند.
علاوهبر مورد قبل، INP مدت زمانی را که قطعه کدهای تعاملی بعد از بارگذاری اولیه صفحه اجرا میشوند، هم در نظر میگیرد که FID این زمان را در نظر نمیگیرد. برای مثال فرض کنید یک وبسایت دارید که در آن یک فرم ثبتنام وجود دارد. زمانیکه کاربران به وبسایت میآیند، ابتدا صفحه بارگذاری میشود و سپس اسکریپتهای تعاملی که امکان اجرای عملیات مختلف مانند اعتبارسنجی فرم یا بررسی دادههای ورودی را دارند، بارگذاری میشوند.
INP به این نکته توجه میکند که مدت زمان لازم برای بارگذاری این اسکریپتهای تعاملی پس از بارگذاری اولیه صفحه چقدر است. اما FID این جنبه را در نظر نمیگیرد و فقط به تاخیر اولین تعامل کاربر با وبسایت و پاسخ مرورگر میپردازد.
درنتیجه INP ارزیابی جامعتری از تعامل کاربران با وبسایت را ارائه میدهد و تجربههای واقعی کاربران را بهتر بازتاب میدهد.
بیایید این تفاوت را با یک مثال بررسی کنیم:
- <شروع تعامل کاربر>
- کاربر یک صفحه از وبسایت را باز میکند – صفحه به سرعت بارگذاری میشود.
- روی کروسل تصاویر کلیک میکند تا عکسها را ببیند – با هر بار کلیک تصاویر بهراحتی بارگذاری میشوند.
- صفحه را اسکرول میکند – هیچ تاخیری وجود ندارد.
- به یک فرم میرسد – میخواهد آن را پر کند.
- روی فیلدهای فرم کلیک و شروع به پر کردن آنها میکند – اما نیمثانیه طول میکشد تا هر چیزی که تایپ میکند در فرم ظاهر شود.
- فرم را ارسال میکند.
- <پایان تعامل کاربر>
حالا بیایید وضعیت FID و NIP را بررسی کنیم. در این مثال، وضعیت FID بسیار مطلوب است. چرا؟ چون اولین تعامل کاربر با وبسایت کلیک روی کروسل تصاویر بود که بدون هیچ مشکلی انجام شد. درواقع FID به تأخیری که در حین تایپ در فرم رخ داد، توجه نمیکند.
اما INP چون بیشترین تاخیر صفحه مربوط به بخش پر کردن فرم بود، این تاخیر را مورد بررسی قرار میدهد.
با توجه به این مثال میشود اینطور نتیجه گرفت:
“اگر رتبه FID یک وبسایت در گذشته در وضعیت مطلوب بوده، لزوما به این معنا نیست که رتبه INP آن هم در وضعیت خوبی باشد!”
ابزارهای اندازهگیری INP در وبسایت
برای اندازهگیری INP، چندین ابزار وجود دارد. توسعهدهندگان وب و کارشناسان سئو معمولا از ابزارهای مبتنیبر مرورگر مانند Lighthouse Chrome User Experience Report و PageSpeed Insights استفاده میکنند. ابزار قدرتمند سرچ کنسول گوگل هم در بخش Core web vitals، اطلاعات مربوط به INP را نمایش میدهد.
مقدار INP تحت تاثیر چه عواملی است؟
زمانیکه کاربر با یک صفحه وب تعامل میکند، یک سری اتفاقات پشت پرده رخ میدهد. مرورگر باید آن تعامل را پردازش کند، کد جاوااسکریپت مربوطه را اجرا کند، سپس تغییرات بصری را در صفحه نمایش دهد. INP بر تمام این فرآیند تمرکز دارد. درنتیجه، کدهای جاوااسکریپت و CSS بر مقدار INP تأثیرگذار است.
دلایل رایج خطای INP و راهنمای رفع آن
با اضافهشدن معیار INP در Core web vital متخصصان سئو باید بتوانند وبسایت را براساس این معیار بهینهسازی کنند و در صورت بروز خطا و یا طولانی شدن زمان INP، آن را بهینه کنند. اصلیترین دلایلی که باعث میشود عدد INP از ۲۰۰ میلیثانیه بیشتر شود، این موارد هستند:
تسکهای طولانی
منظور از Task یا وظیفه کارهایی است که یک مرورگر در پشت صحنه برای نمایش یک صفحه انجام میدهد. این وظایف شامل نمایش، تجزیه و تحلیل HTML، اجرای کدهای جاوااسکریپت و هر چیز دیگری است که شما ممکن است بر آن کنترل داشته یا نداشته باشید.
این در حالی است که ممکن است دهها تسک مختلف وجود داشته باشند که در صف اجرا باشند. اما امکان پردازش تمام این تسکها در آن واحد ممکن نیست.
البته، این فقط بخشی از مشکل است.
بخش دیگر مشکل این است که اگر یک تسک بیش از ۵۰ میلیثانیه زمان برای اجرا نیاز داشته باشد، یک تسک طولانی محسوب میشود. و باتوجهبه اینکه مرورگر فقط میتواند یک تسک را در آن واحد پردازش کند، هر چه آن تسک طولانیتر باشد، مرورگر نیز زمان بیشتری برای پردازش آن نیاز دارد.
در نتیجه اگر کاربر در حال تلاش برای تعامل با صفحه باشد، درحالیکه یک وظیفه طولانی در حال اجراست، مرورگر با تأخیر به درخواست کاربر پاسخ خواهد داد.
و این یعنی INP ضعیف.
اندازه DOM
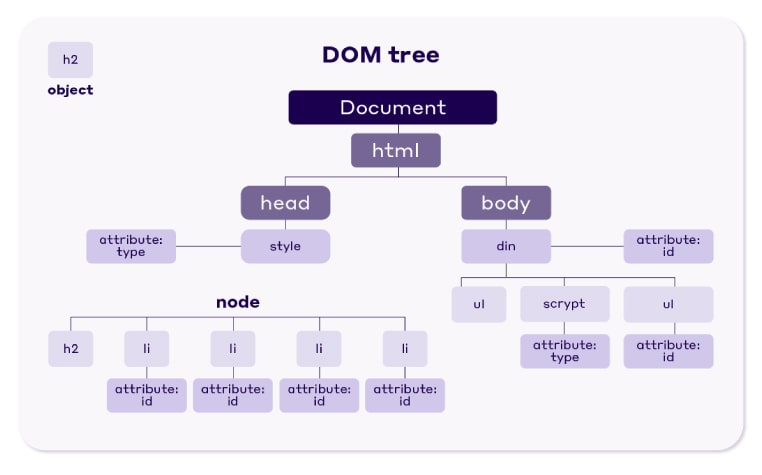
DOM (Document Object Model) بخشی جدانشدنی از وبسایت است. DOM یک نمایش از سند HTML به شکل درختی است. هر شاخه در درخت در یک گره به پایان میرسد و هر گره شامل اشیاء (Object) است. گرهها بخشهای مختلفی از سند مانند عناصر، رشتههای متنی یا توضیحات را نمایش میدهند.
اندازه بزرگ DOM ممکن است مشکلساز باشد و بر عملکرد مرورگر تأثیر بگذارد. به گفته Lighthouse، اگر تعداد گرههای DOM صفحه بیش از ۱۴۰۰ گره باشد، زیاد است.
هرچه DOM یک صفحه بزرگتر باشد، مرورگر به منابع بیشتری نیاز دارد تا بتواند صفحه را نمایش و بهروزرسانیهای لازم را انجام دهد.
درنتیجه برای بهبود INP، اطمینان حاصل کنید که DOM تنها شامل عناصر ضروری است.

رندرینگ HTML در سمت کاربر (Client-side)
وقتی کاربر یک صفحه وب را بارگذاری میکند، دو روش مختلف برای نمایش محتوا وجود دارد:
- رندرینگ سمت سرور (Server-side Rendering):
در این روش، سرور (که میزبان وبسایت است) تمامی محتوای HTML را به مرورگر کاربر ارسال میکند. در این حالت مرورگر فقط کافی است این اطلاعات را نمایش دهد.
- رندرینگ سمت کاربر (Client-side Rendering):
در این روش مرورگر یک نسخه ابتدایی از HTML را از سرور دریافت میکند، سپس با استفاده از کد جاوااسکریپت، محتوای بیشتر به آن اضافه میشود تا صفحه بهصورت کامل نمایش داده شود.
تفاوت اصلی بین این دو روش در اینجاست که در روش رندرینگ سمت کاربر، مرورگر باید منتظر بماند تا کد جاوااسکریپت اجرا شود تا محتوای اضافی را بارگذاری کند. این موضوع زمان بیشتری را میگیرد، بهویژه در شرایطی که محتوای سایت بسیار بزرگ و پیچیده باشد. این کندی تأثیر منفی بر روی INP دارد.
کلام آخر
INP چیزی بیش از یک فاکتور تکنیکال برای سئو سایت است. همانطور که میدانید، آن چیزی که در سالهای اخیر بیشترین ارزش را برای گوگل داشته، تجربه کاربر بوده و بهنظر میرسد در آینده نیز بههمین شکل خواهد بود. INP مستقیما نشاندهنده توجه وبسایت به مخاطب و تجربه کاربر است.
اکنون دیگر INP بهطور رسمی به یکی از فاکتورهای Core web vital تبدیل شده است که رتبه وبسایتها در نتایج جستجو را تحت تاثیر قرار میدهد.
وبسایتی که INP آن در وضعیت مطلوبی قرار گرفته است، نرخ مشارکت یا Engagement rate بالاتری دارد. این یعنی کاربران از تعامل با وبسایت لذت میبرند و چه چیزی از این بهتر؟
