“تصاویر می توانند تجربه سایت شما را بهبود بخشند، برند شما را ارتقا دهند و امکانات اضافی برای استفاده در تبلیغات ارائه دهند. با این حال، تصاویر بزرگ غیرضروری می توانند سرعت بارگذاری صفحه را افزایش دهند، که بر SEO شما تاثیر منفی می گذارد و باعث ناامیدی بازدیدکنندگان می شود. شما می توانید این موارد را کاهش دهید.
با بهینه سازی تصاویر خود از تمام مزایایی که تصاویر ارائه می دهند لذت ببرید. این کار با کاهش اندازه تصویر و روشی که سایت شما بارگذاری تصویر را مدیریت می کند انجام می شود اگر به صورت دستی انجام شود این فرآیند می تواند زمان بر باشد، اما کاربران وردپرس می توانند از مزایای افزونه های بهینه ساز تصویر در وردپرس تصویر استفاده کنند
بهترین افزونه های بهینه سازی تصاویر برای وردپرس
1: Smush
“Smush محبوب ترین افزونه بهینه سازی تصویر موجود برای وردپرس است. این افزونه فشرده سازی بدون افت کیفیتعمل می مند می کند تا اندازه تصویر شما را تا 5 مگابایت به صورت جداگانه یا انبوه کاهش دهد. همچنین اقدامات دیگری را انجام می دهد. بهبود عملکرد صفحه از جمله بارگذاری تنبل lazy loading و تغییر اندازه خودکار.”
Smush یک افزونه آسان برای مبتدیان است. اگر این افزونه را در یک سایت نصب کنید، تنها کاری که برای روشن کردن آن باید انجام دهید این است که به تنظیمات افزونه بروید. سپس، تمام تصاویر موجود شما را بهینه می کند. تا زمانی که افزونه نصب شده باشد، هر تصویر جدیدی که آپلود میکنید بهطور خودکار بهینه میشود.

2: Optimus
اگر پهنای باند یک نگرانی شما است، Optimus تصاویر آپلود شده وردپرس را تا 70% بهینه می کند. این افزونه این کار را با ارسال فایل های تصاویر به سرور Optimus و بازگرداندن نسخه های جدید و کوچکتر برای استفاده در سایت شما انجام می دهد. این فشرده سازی بدون تلفات است و کیفیت تصاویر را تغییر نمی دهد. همچنین کار فشرده سازی واقعی تصاویر از سرور شما را می طلبد.
Optimus یک ابزار دستی عمل میکند، به طور خودکار تصاویر را هنگام آپلود در سایت وردپرس شما پردازش می کند، بنابراین عملکرد صفحه سایت شما را بدون تلاش شما بهبود می بخشد. در صورت تمایل می توانید بهینه سازی خودکار را متوقف کنید.

3: EWWW Image Optimizer
پلاگین EWWW Image Optimizer مشابه دو مورد اول ما عمل می کند، زیرا به طور خودکار تصاویر را هنگام آپلود آنها در سایت خود بهینه می کند و همچنین می توانید تصاویر JPG بارگذاری شده قبلی را به صورت جداگانه یا انبوه بهینه کنید. فشرده سازی EWWW بدون افت کیفیت است.
اما EWWW دارای مزایای اضافی است که این پلاگین را متمایز می کند؛ این افزونه امکان اندازه نامحدود فایل را فراهم می کند، بنابراین نیازی به نگرانی در مورد تصاویر بزرگ و غیرفشرده نخواهید بود.

4: ShortPixel Image Optimizer
پلاگین بهینه سازی تصویر freemium ShortPixel با ارائه دو راه حل مختلف، فشرده سازی تصاویر را بدون هیچ گونه افت کیفیت ارائه می دهد.
اگر میخواهید بین این روشها یکی را انتخاب کنید، ShortPixel را امتحان کنید. یکی از بهترین بخشهای این افزونه این است که کپی اصلی تصویر را ذخیره میکند و در صورت نیاز بازیابی آن را آسان میکند. همچنین دارای مزایای کوچک دیگری از جمله تبدیل CMK به RGB و تغییر مقیاس تصویر است و ShortPixel امکان فشردهسازی فایلهای JPG، PNG، GIF، WebP، AVIF، و PDF را بدون محدودیت اندازه فراهم میکند.

5. Compress JPEG & PNG Images
فشرده سازی تصاویر JPEG و PNG به طور خودکار JPG و PNG شما را با ادغام با سرویس های فشرده سازی تصویر TinyJPG و TinyPNG بهینه می کند. این ابزارها محتوای تصویر را تجزیه و تحلیل می کنند و بهترین استراتژی فشرده سازی را بدون افت کیفیت تصویر انتخاب می کنند. این فشرده سازی شامل کاهش یا حذف ابرداده، منحرف کردن آرتیفکت ها و حذف redunda است.
nt data.Compress Images JPEG & PNG به طور خودکار همه تصاویر را هنگام آپلود در پسزمینه، به علاوه تصاویری که قبلاً در سایت شما آپلود شدهاند، بهینه میکنند. همچنین گزینههای پلاگینی برای حفظ ابردادههای خاص در تصاویر شما، مانند حق چاپ و موقعیت جغرافیایی، و همچنین مبدل CMYK به RGB و بدون محدودیت اندازه فایل وجود دارد.

6: Imsanity
اگر به دنبال یک افزونه بهینه ساز تصویر هستید که به جای فشرده سازی اندازه آن را تغییر دهد، Imsanity را امتحان کنید. این افزونه رایگان با آپلود تصاویر در سایت وردپرس خود، ابعاد آنها را تغییر می دهد. از این نظر منحصر به فرد است که می توانید حداکثر عرض، ارتفاع و سطح کیفیت را تعیین کنید و هر تصویری را که از این پارامترها فراتر می رود، تشخیص داده و اندازه آن را تغییر می دهد و برای وب سایت هایی که الزامات تصویری سخت گیرانه تری دارند، ایده آل است.
Imsanity همچنین ویژگی تغییر اندازه انبوه برای هر تصویری که قبلا آپلود شده است را ارائه می دهد و می تواند انواع فایل های کمتر بهینه شده (مانند BMP و PNG) را به فرمت های JPG کم حجم تبدیل کند.
به طور کلی، این افزونه برای سایتهای پر محتوا، مانند وبلاگها، که از نویسندگان میخواهد تصاویر خود را آپلود کنند، بهترین است. توجه داشته باشید که Imsanity فشردهسازی را فراتر از فشردهسازی پیشفرض وردپرس اعمال نمیکند. با این حال، میتوانید از یک افزونه فشردهسازی تصویر همراه با Imsanity برای فشردهسازی بیشتر تصاویر خود استفاده کنید.

7: Imagify
مانند چندین گزینه قبلی در اینجا، Imagify تصاویر تازه آپلود شده شما و همچنین تصاویر موجود در پوشه رسانه وردپرس شما را فشرده می کند. همه چیز به طور خودکار مدیریت می شود، در زمان شما صرفه جویی می شود و گردش کار شما بهبود می یابد.
یکی از ویژگی های قابل توجه Imagify سه سطح بهینه سازی آن است که می توانید در تنظیمات افزونه تغییر دهید. این سه گزینه عبارتند از فشرده سازی بدون افت کیفیت، فشرده سازی با افت کیفیت، و فشرده سازی با افت قوی برای کوچکترین فایل های تصویری اما با پایین ترین کیفیت تصویر.
این به شما کنترل بیشتری بر روی درجه کیفیت و اندازه فایل میدهد. Imagify با WooCommerce، NextGen Gallery و دیگر افزونههای محبوب سازگار است و آن را برای سایتهایی با تعداد زیادی عکس که نیاز به فشردهسازی دارند، ایدهآل میکند.
علاوه بر این، Imagify یک گزینه پشتیبان دارد که در آن می توانید نسخه اصلی را در هر زمان بازیابی کنید و دوباره شروع کنید.

8. reSmush.it
reSmush.it پلاگین رسمی وردپرس از یکی از چندین الگوریتم فشرده سازی برای هر تصویری که آپلود می کنید اعمال می کند. این به شما امکان می دهد تصاویر را تا حداکثر 5 مگابایت به صورت رایگان فشرده کنید و می توانید تصاویر را تنها با دو کلیک به صورت انبوه بهینه سازی کنید.
نکته مهم این است که reSmush.it یک کپی از تصویر اصلی ایجاد می کند و از آن کپی برای فشرده سازی استفاده می کند و تضمین می کند که هرگز تصویر اصلی را از دست نخواهید داد.

9: Kraken Image Optimizer
این افزونه با Kraken.io API کار می کند، یک سرویس بهینه سازی تصویر که از فشرده سازی بدون افت کیفیت پشتیبانی می کند. Kraken علاوه بر ویژگی های دیگر مانند صفحه Cruncher و سازگاری Dropbox بهینه سازی تصویر را ارائه می دهد.
بهینهسازی از طریق زیرساخت Kraken و افزودن خروجی به کتابخانه وردپرس شما انجام میشود. علاوه بر فشردهسازی، این افزونه بهطور خودکار اندازه تصاویر را هنگام آپلود بر اساس حداکثر ابعاد تعیینشده تغییر میدهد و دارای یک منوی عمل انبوه برای مدیریت چندین تصویر در یک حرکت است.

10: WP Compress
در نهایت، WP Compress را داریم، یک افزونه بهینهسازی تصویر که با استفاده از بهینهسازی محلی تصویر و بهینهسازی تصویر زنده، اندازه فایلها را کوچک میکند. همچنین تصاویر تطبیقی بر اساس دستگاه، پشتیبانی از retina device support, and image lazy loadin” تصویر را ارائه می دهد.
فشردهسازی فایلها کاملاً خودکار است. فشردهسازی WP همچنین از یک CDN برای ارائه تصاویر با سرعت هفت میلیثانیه بدون نیاز به کوچک کردن آنها استفاده میکند و تعدادی ویژگی را برای آژانسهایی که ممکن است با چندین سایت مشتری کار میکنند، ارائه میدهد. این ویژگیها با هم، WP Compress را به یک رقیب قوی برای کسانی که چندین سایت مشتری را مدیریت میکنند تبدیل میکند.

کدام افزونه بهینهساز تصویر وردپرس بهترین عملکرد را دارد؟
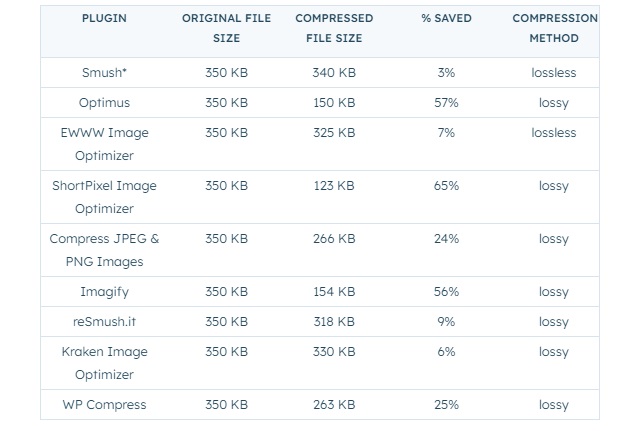
برای آزمایش افزونههای برتر خود، یک تصویر JPG و PNG آزمایشی را از طریق نسخه رایگان هر افزونه در فشردهسازی پیشفرض اجرا کردیم.
JPG


* Smush فقط تصاویر کامل را در نسخه Pro فشرده می کند. این نتیجه از بزرگترین تغییر اندازه تصویر است که توسط افزونه از تصویر ایجاد شده است.
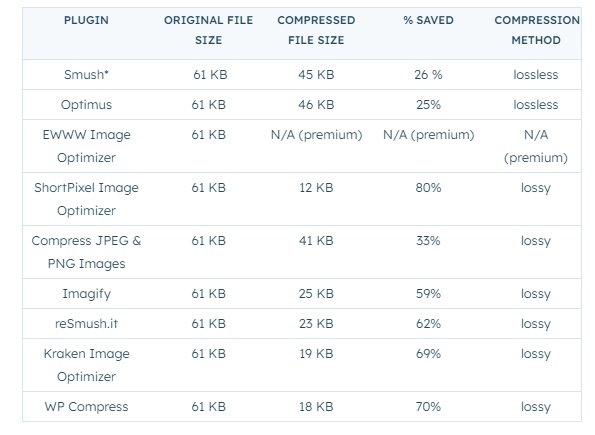
PNG
برای تست PNG خود، از تصویر زیر با حجم فایل اصلی 61 کیلوبایت استفاده کردیم

 * Smush فقط تصاویر کامل را در نسخه حرفه ای فشرده می کند. این نتیجه از بزرگترین تغییر اندازه تصویر است که توسط افزونه از تصویر ایجاد شده است.
* Smush فقط تصاویر کامل را در نسخه حرفه ای فشرده می کند. این نتیجه از بزرگترین تغییر اندازه تصویر است که توسط افزونه از تصویر ایجاد شده است.
با بهینه سازی تصاویر در سایت خود، گام مهمی به سمت سئوی بهتر و تجربه کاربری بهبود یافته برای بازدیدکنندگان وب سایت خود برداشته اید.

نظر بگذارید