ابزارهایی وجود دارند که شما را در شناخت دلیل رفتار کاربران یاری میکنند. مثلاً اینکه چرا اغلب بازدیدکنندگان، با وجود صرف وقت زیاد در صفحۀ محصول، روی دکمۀ خرید کلیک نمیکنند؟ یا اینکه دلیل نرخ بالای خروج در همان صفحۀ اول چیست؟ معروفترین این ابزارها، Hotjar نام دارد و ما در این مقاله میخواهیم ببینیم اصلاً هاتجر چیست و چطور میشود از آن استفاده کرد.
هاتجر چیست؟
چندین و چند پلتفرم متنوع برای آمارگیری و جمعآوری داده وجود دارند. شاید معروفترین آنها گوگل آنالیتیکس باشد. این برنامهها، اطلاعات بسیار متنوعی را در اختیار صاحب سایت قرار میدهند؛ از نرخ تبدیل گرفته تا نسبت خرید به خروجیهای سایت و کلی آمار دیگر.
اما خب این ابزارها، دلیل رخداد این آمارها را مشخص نمیکنند. مثلاً نمیتوانید بفهمید چرا نرخ تبدیل بسیار پایین است!
هاتجر ابزاری است که چرایی وقوع این اتفاقات را مشخص میکند. این ابزار با قابلیتهایی که دارد، به شما کمک میکند رفتار بازدیدکنندهها را رصد کنید:
- چرا فرآیند خرید را رها کردند؟
- چرا صفحه را ترک کردند؟
- به کدام بخش صفحه بیشتر توجه کردند؟
- چند درصد صفحه را دیدهاند؟
- چطور در سایت گشتوگذار کردند؟
بگذارید اینطور بگوییم، ابزارهای تحلیل داده مثل گوگل آنالیتیکس، از دور به اتفاقاتی که در سایت میافتد، نگاه میکنند؛ ولی هاتجر شما را به محل وقوع حادثه میبرد تا علل را پیدا کنید.
مثلاً با آنالیتیکس میفهمید چند درصد افراد روی دکمه کلیک کردند و با هاتجر میفهمید چرا روی آن کلیک نکردند؟ مثلاً مکان خوبی برای دکمه در نظر گرفتید یا جای آن بد است؟ کاربر به کدام بخش صفحه بیشتر دقت کرده است؟ دکمه را همان جا بگذارید ? کاربرد هاتجر تداخلی با عملکرد سایر ابزارها ندارد و بهتر است بگوییم این ابزار در نقش مکمل عمل میکند.
برای اینکه بتوانید تجربۀ کاربری بهتری برای بازدیدکنندگان سایت رقم بزنید، باید مسائل را از دید آنها ببینید که هاتجر این امکان را برای شما فراهم کرده است.

هاتجر در بهبود سایت چه کمکی به ما میکند؟
حالا که حداقل بهصورت کلی میدانید هاتجر چیست، وقت آن است ببینیم واقعاً چطور به ما کمک میکند.
بهطور کلی، هاتجر ۳ کار مهم را در راستای جمعآوری اطلاعات انجام میدهد:
۱. نظارت
۲. تعامل
۳. گرفتن فیدبک
اولین قدم در بهترکردن وضعیت کلی یک سایت، درک درست کاربرانی است که از آن سایت استفاده میکنند. جلوتر راجع به قابلیتهای کاربردی این ابزار بیشتر صحبت خواهیم کرد؛ ولی اجازه دهید در اینجا، به اقداماتی که میتوانید با کمک این قابلیتها در راستای بهبود تجربۀ کاربری بازدیدکنندگان سایت انجام دهید، بهصورت تیتروار اشاره کنیم:
- مقایسه کلیکها روی یک بخش مشخص قبل و بعد از اعمال هر تغییر
- حذف یا بازبینی و ویرایش محتوایی که از جانب کاربر نادیده گرفته میشود
- استفاده از عبارات و اصطلاحاتی که مشتریان در بازخوردها استفاده میکنند، برای کپیهای سایت
- شناسایی انواع تصاویری که بیشترین بازدهی را دارند و بیشتر موردپسند کاربران قرار میگیرند
- سنجش اثربخشی یا عدم اثربخشی CTAهای مختلف
- پرسش مستقیم از مشتریان جهت پیداکردن دلیل رهاکردن خرید یا همان تبدیلنشدن
- استفاده از فیدبکهای پرتکرار در بخش سؤالات متداول جهت برطرف کردن ابهامات موجود
- تغییر طرحهای جزئی و کلی در سایت براساس درخواست مشتریان و کاربران
- شناسایی المانهای غیرضروری و اضافی برای حذف یا بازبینی
- شناسایی قابلیتهایی که بهتر است به محصول افزوده شوند
- بهبود رابط کاربری (UI)، تجربه کاربری (UX) و در نهایت، تجربه مشتری (CX)
اینها مواردی بودند که پس از گرفتن آمار و آنالیز آنها از هاتجر، میتوانید انجام دهید و وضعیت سایت را بهتر از قبل کنید.
چرا باید از هاتجر استفاده کنیم؟
قرار است این بخش را به ۴ قسمت تقسیم کنیم؛ یعنی ۴ دلیل اصلی برای استفاده از این ابزار وجود دارند. در هر بخش، راجع به هرکدام مفصل صحبت خواهیم کرد.
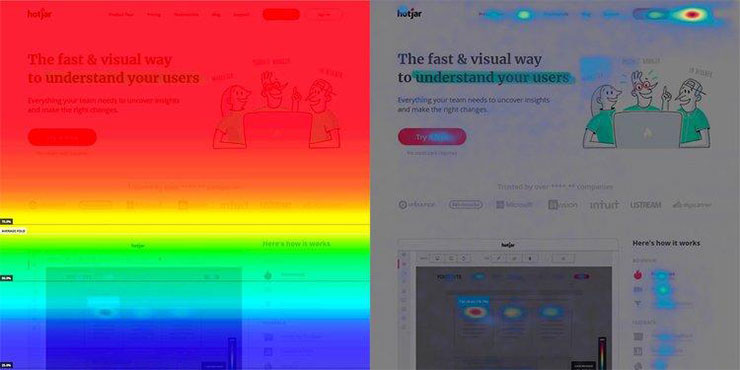
۱. هاتجر راهکاری تصویری و مستقیم برای درک بهتر کاربران سایت است
چه مدیر یک فروشگاه آنلاین باشید و چه مارکتر یک برند، بدون شک، در کنار ابزارهای تحلیلی مثل گوگل آنالتیکیس، به دادههایی که هاتجر ارائه میکند، نیاز پیدا خواهید کرد!
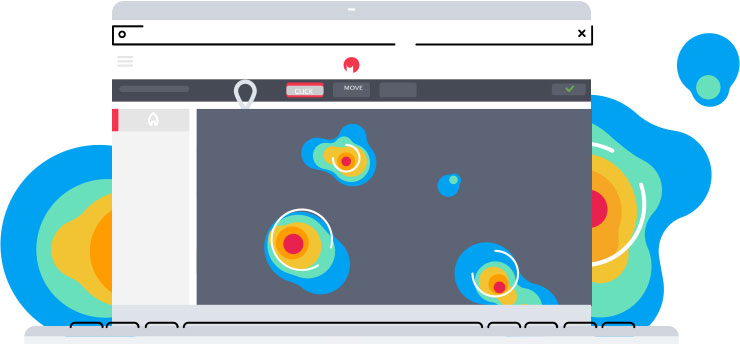
مهمترین و شناختهشدهترین قابلیت هاتجر نقشههای حرارتی است. این نقشهها که با نام Heatmaps شناخته میشوند، نحوۀ گشتوگذار کاربران در سایت را بهصورت تصویری نشان میدهند.
ساده بگوییم، نقشههای حرارتی قسمتهای پرفعالیت و همچنین کمفعالیت سایت را مشخص میکنند. رنگ قرمز نشاندهندۀ توجه و فعالیت زیاد است و رنگ آبی توجه و فعالیت پایین را مشخص میکند.
با کمک این نقشهها، میتوانید بفهمید هر کاربر در کدام بخشها اصطلاحاً گیر کرده و دچار سردرگمی شده است. همچنین میتوانید بفهمید کدام بخشها بیشترین توجه را به خود جلب کردهاند و کدام بخشها نادیده گرفته شدهاند.
نقاط کلیک، اسکرول، علاقهمندیها و میزان تعامل، همگی با کمک نقشههای حرارتی هاتجر مشخص میشوند.

علاوه بر نقشههای حرارتی، قابلیت Screen Recordings یا ضبط گشتوگذار کاربران در سایت، کمک زیادی به درک حس کاربر از سایت خواهد کرد.
با کمک این قابلیت، خواهید فهمید که هر بازدیدکننده، چطور در سایت به گشتوگذار پرداخته است. آیا میتواند بهسادگی چیزی که میخواهد را پیدا کند یا موانع مختلف او را گیج میکنند؟ فقط کافی است تصاویر ضبطشده از سشن هر کاربر در سایت را ببینید و از آنها، نتایج لازم را استخراج کنید.

گفتیم اولین قدم برای بهبود وضعیت سایت، نگاهکردن به آن از زاویۀ دید کاربران است. با کمک این دو قابلیت، میتوانید خود را جای بازدیدکنندگان بگذارید و مسائل را با عینک آنها رصد کنید.
۲. هاتجر با دادههایی که ارائه میکند، دلیل رفتار کاربران را مشخص میکند
فرض میکنیم با رصد دقیق چندین ویدئوی ضبطشده از گشتوگذار کاربران مختلف و همچنین ترکیب آنها با دادههایی که از نقشههای حرارتی بهدستآمده، متوجه یک الگوی تکراری در رفتار اکثریت شدهاید.
مثلاً اینکه بیشترشان در همان صفحۀ محصولات متوقف میشوند و بدون خرید سایت را ترک میکنند.
به نظرتان بهترین روش برای فهم دلیل این کار چیست؟ بگذارید ما بگوییم، بهترین کار این است که از کاربران دلیل رفتارشان را بپرسیم.
یکی از مهمترین قابلیتهای هاتجر، گرفتن بازخورد از کاربران است؛ آن هم به شکلهای مختلف.
مثلاً برای دانستن دلیل خروج بازدیدکنندگان از سایت، در صفحهای بهخصوص، میتوانید برای آنهایی که تصمیم به این کار گرفتند، پیامی مثل پیام زیر بفرستید:
- چه چیزی باعث شد سایت را ترک کنید؟
بهتر است چند گزینه بهعنوان پاسخ قرار دهید تا احتمال پاسخگویی توسط کاربران بالاتر رود؛ همۀ کاربران حوصلۀ نوشتن پاسخ تشریحی را ندارند. گزینهها میتوانند موارد زیر باشند:
- چیزی را که میخواستم، پیدا نکردم
- طراحی صفحه و چیدمان محصولات گیجم میکنند
- سرعت پایین سایت کلافهام میکند
- قیمتها بالاتر از حد انتظارم بودند
- ارسال کالا رایگان نیست
- اصالت کالا را تایید نمیکنید
- امکان مرجوعکردن کالا وجود ندارد
- دلیلی دیگر (لطفاً توضیح دهید)
هاتجر علاوه بر این پرسشنامههای درون سایت، امکان ارسال پرسشنامه خارج از محیط سایت (مثلاً از طریق ایمیل) را هم فراهم میکند؛ مثلاً بعد از تکمیل فرایند خرید. کاربری که خارج از محیط سایت پرسشنامه را دریافت میکند، سر فرصت و با حوصله پاسخ میدهد. به همین خاطر، میتوان انتظار داشت که جوابهایی مفصل و کاربردیتری دریافت کنید.
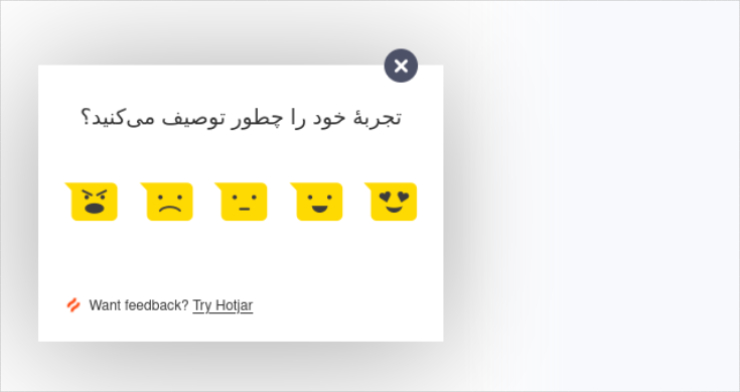
جدا از پرسشنامهها، Feedback Widgets (ویجت بازخورد) دیگر روش گرفتن بازخورد در این ابزار بهدردبخور است. طرز کار این قابلیت به این صورت است که در انتهای هر صفحه، ۵ گزینه قرار میگیرند که میزان علاقه یا تنفر کاربر نسبت به آن بخش بهخصوص را مشخص میکند.

۳. هاتجر خیلی سریع دادهها را ارائه میکند و یادگیری آن بسیار آسان است
اگر با گوگل آنالیتیکس کار کرده باشید، میدانید یادگیری آن کمی پیچیده و نیازمند زمان است؛ ولی در بخش دوم مقاله، یعنی آموزش هاتجر میبینید کار با این ابزار و یادگرفتن آن چقدر آسان است. هرکسی میتواند تحلیلهایی ارائهشده توسط هاتجر را بفهمد و به هیچگونه دانشی وجود ندارد.
بهعلاوه، نصب هاتجر روی سایت هم کار خیلی راحتی است. جلوتر مفصل آن را آموزش خواهیم داد، ولی همین قدر بدانید که فقط باید یک Tracking Code را روی سایتتان نصب کنید. حتی میتوانید از افزونههای موجود هم برای این کار کمک بگیرید.
توصیه ما این است که برای درک بهتر کاربر و بهبود همۀ جوانب سایت، دادههای هاتجر را در اختیار تمام اعضای مجموعه قرار دهید تا همگی در مسیر پیشرفت و بهبود حرکت کنند.
۴. هاتجر برای همۀ کسبوکارها مناسب است
چه سایتتان یک فروشگاه اینترنتی کوچک باشد و چه مقر اصلی یک برند بزرگ در دنیای اینترنت، هاتجر به کارتان خواهد آمد.
شما میتوانید همیشه از نسخهٔ رایگان استفاده کنید. اگر احساس کردید به امکانات بیشتری نیاز دارید، به سراغ پلنهای پولی بروید. در نسخهٔ رایگان، شما میتوانید اطلاعات ۳۵ سشن را روزانه داشته باشید.
ولی نوبتی هم باشد، نوبت آموزش هاتجر است که در ۲ بخش ارائه میکنیم: نصب و قابلیتها.
آموزش نصب هاتجر به ۳ روش
اولین قدم در هر بخش، ساخت اکانت و اضافهکردن سایت در قسمت «Sites & Organisations» است. شما میتوانید با همان جیمیل خود بهراحتی وارد هاتجر شوید.
برای تسریع آموزش هاتجر، این قسمت را در هر بخش بهصورت جداگانه نخواهیم گفت.
۱. نصب هاتجر با گوگل تگ منیجر
برای نصب هاتجر از این طریق، باید Google Tag Manager را روی سایت نصب کرده باشید.
پس از نصب، مطابق مراحل زیر پیش بروید:
۱. وارد اکانت گوگل تگ منیجر خود شوید و روی «Add a New Tag» کلیک کنید.
۲. روی «Tag Configuration» کلیک کنید و از بین گزینههای ظاهرشده، «Hotjar Tracking Code» را انتخاب کنید.
در قسمت «Hotjar Site ID»، باید آیدی اختصاصی سایت خودتان را وارد کنید. برای پیدا کردن آن، به صفحۀ «Sites Page» در پروفایل خود در هاتجر بروید. در این صفحه، لیست تمام سایتهایتان را خواهید دید. مطابق تصویر زیر، در سمت چپ هر سایت آیدی آن نوشته شده است؛ آیدی را از آنجا کپی کنید و در بخش «Hotjar Site Id» تگ وارد کنید.
بعد از وارد کردن ID، در بخش «Triggering»، گزینۀ «All Pages» را انتخاب کنید تا هاتجر در تمام صفحهها کار کند.
۳. پس از بازگشت به صفحۀ اصلی، روی «Submit» در بالای صفحه، سمت راست کلیک کنید.
۴. در آخرین مرحله، مطابق تصویر زیر روی «Publish» کلیک کنید.
بعد از انجام این مراحل، پس از چند دقیقه هاتجر شروع به کار و جمعآوری داده میکند.
۲. نصب هاتجر بهصورت دستی
بالاتر هم گفتیم که نصب این برنامه بهشکلی ساده و از طریق افزودن یک «Tracking Code» به کدهای HTML سایت انجام میشود.
اگر قصد نصب هاتجر بهصورت دستی را دارید، مطابق دستورات زیر عمل کنید.
وارد اکانت هاتجر شوید و به Sites Page بروید. در اینجا لیست سایتهایی را که وارد کردهاید، خواهید دید.
در قسمت مربوط به اطلاعات هر سایت، گزینهای با عنوان «Install Tracking Code» وجود دارد. روی آن کلیک کنید.
در صفحۀ جدید، کدی در اختیارتان گذاشته میشود؛ آن را کپی کنید.
حالا باید کد کپیشده را در کد HTML هر صفحهای که قصد گرفتن اطلاعات از آن را دارید، قرار دهید. توجه داشته باشید که کد باید در هدر قرار بگیرد تا بهمحض ورود کاربر، جمعآوری داده شروع شود؛ یعنی بین <head> و <head/>.
نکته: سایتهای وردپرسی میتوانند کد را در Header.php قالب خود قرار دهند تا بهصورت خودکار به تمام صفحهها اضافه شود.
در انتها، پس از چند دقیقه، به «Sites Page» در اکانت خود برگردید و فرایند نصب را با کلیک روی دکمۀ «Verify Installation» تکمیل کنید. چند دقیقه این مرحله طول میکشد.
۳. نصب هاتجر در وردپرس با افزونه
برای نصب هاتجر روی سایت وردپرسی، هم میتوانید از ۲ روش قبلی استفاده کنید و هم سراغ روشی بروید که مختص این نوع سایتها است؛ یعنی استفاده از افزونۀ رسمی هاتجر.
قبلاً در مقالۀ «وردپرس چیست و برای ساخت چه سایتهایی مناسب است»، مفصل راجع به افزونه صحبت کردهایم. اگر دوست دارید بیشتر بدانید، خواندن این مقاله را به شما توصیه میکنیم.
برویم سراغ چگونگی نصب هاتجر در ودرپرس با افزونه. در منوی سمت راست وردپرس، دنبال «افزونهها» بگردید و روی «افزودن» کلیک کنید.
در صفحۀ جدیدی که بازشده، در نوار جستوجو، عبارت «Hotjar» را سرچ کنید تا افزونۀ رسمی این شرکت به شما نمایش داده شود. روی نصب کلیک کنید؛ پس از پایان فرایند، روی فعالسازی کلیک کنید.
حالا به ID سایت خود نیاز دارید. همان طور که بالاتر هم گفتیم، این ID را میتوانید در صفحۀ Sites Page و در سمت چپ اطلاعات هر وبسایتی که ثبت کردهاید مشاهده کنید. بعد از کپیکردن ID، به داشبورد وردپرس برگردید وسراغ منوی سمت راست بروید. حالا در بخش «تنظیمات»، روی «Hotjar» کلیک کنید.
صفحۀ جدیدی باز میشود که تنها یک فیلد دارد. در آن فیلد ID سایتتان را وارد کنید. پس از انجام این کار، روی Save Changes کلیک کنید.
در اینجا هم باید به اکانت هاتجر برگردید و روی «Verify Installation» کلیک کنید.
آموزش ۴ قابلیت اصلی هاتجر
برخلاف ابزارهای جمعآوری داده که طیف گستردهای از اطلاعات را شامل میشوند، هاتجر تمرکزش را روی ۴ قابلیت اصلی گذاشته است. همین سادگی، یکی از اصلیترین دلایل محبوبیت هاتجر است.
۱. گرفتن بازخورد از کاربران در لحظه
همان طور که گفتیم، با استفاده از دو قابلیت «Feedback Widgets» و« On-page Survey»، میتوانید بلافاصله پس از هر اقدام یا در هر مرحله، نظر کاربران را بپرسید. «Feedback Widgets» برای سنجش میزان علاقه یا تنفر کاربر نسبت به یک بخش بهخصوص از سایت کاربرد دارد.
مثلاً کاربر در وبلاگ سایت، مقالهای را میخواند و در انتها میتواند از بین ۵ گزینه، میزان علاقۀ خود را نسبت به آن مشخص کند.
برای قراردادن یک ویجت فیدبک در قسمتی از سایت، باید در منوی سمت چپ داشبورد هاتجر، به بخش «Feedback» بروید و سپس روی دکمۀ «Set up feedback» کلیک کنید.
صفحهای که باز میشود، مربوط به تنظیمات ویجت شماست. در اولین بخش، یعنی «Type»، باید نوع ویجت مدنظرتان را مشخص کنید. ما برای این آموزش گزینۀ «Button» را انتخاب کرده و روی دکمۀ «Next» کلیک میکنیم. حالا سراغ باقی بخشها میرویم.
بخش «Appearance»، برای مشخصکردن ظاهر ویجت کاربرد دارد. مواردی مثل زبان، ظاهر ایموجیها، رنگ و… در این بخش تعیین میشوند. پیشنمایش ویجت را هم در سمت راست میبینید تا مطمئن شوید همهچیز همان طور است که میخواهید.
بخش «Steps» جایی است که باید سؤال اصلی ویجت و مواردی مثل پیام تشکر بعد از گرفتن بازخورد را بنویسید. در این بخش، تکلیف تمام مراحلی که کاربر طی میکند، مشخص میکنید و میگویید در هر مرحله چه چیزی نمایش داده شود.
در بخش بعدی، یعنی «Targeting» باید مشخص کنید ویجت در چه دستگاههایی، در چه صفحاتی و برای چه کاربرانی نمایش داده شود.
اگر میخواهید ویجت فقط در برخی صفحهها نمایش داده شود، گزینهٔ «Specific Pages» را انتخاب و یک الگوی مشخص بر اساس URL تعیین کنید. در این بخش، میتوانید بگویید در تمام صفحهها بهغیر از چند آدرس مشخص نمایش داده شود.
در بخش «Forward Feedback»، میتوانید برنامههایی را مشخص کنید تا نتایج بازخوردها به آنها ارسال شود. مثلاً میتوانید به هاتجر بگویید نتیجه را از طریق ایمیل ارسال کند. فقط کافی است هرکدام را که میخواهید، فعال کنید.
لزومی ندارد حتماً یک گزینه را در این بخش انتخاب کنید؛ چون نتایج ویجت فیدبک را میتوانید در همان هاتجر هم ببینید. کافی است به بخش «Feedbacks» بروید و هم پاسخها و هم نتایج کلی را ببینید. یکی از قابلیتهای جذاب این بخش، دیدن ویدئوی ضبطشده است که به شما نشان میدهد کاربر چه کارهایی قبل از دادن نظر یا پرکردن پرسشنامه انجام داده است.
در نهایت، در بخش «Summary»، میتوانید اطلاعات کلی راجع به ویجت مثل محل قرارگیری، فعال بودن یا نبودن، صفحات و دستگاههایی که ویجت در آنها نمایش داده میشود و… را مشاهده کنید و در صورت لزوم تغییرشان دهید.
اگر میخواهید ویجت بهمحض ذخیره فعال شود، گزینهٔ «Active» را در بخش «Status» انتخاب کنید. در صورتی که همهچیز مرتب است، روی گزینهٔ «Submit» کلیک کنید.
۲. رصد رفتار کاربران سایت
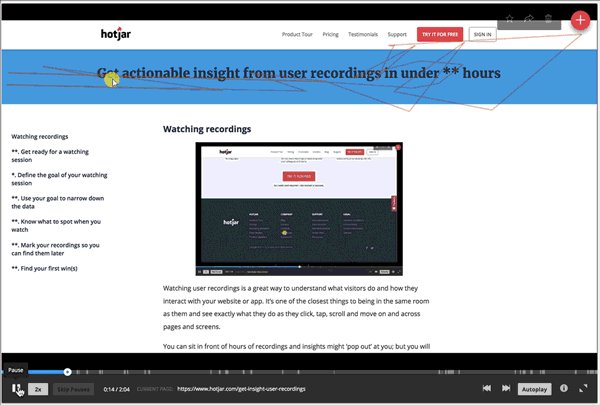
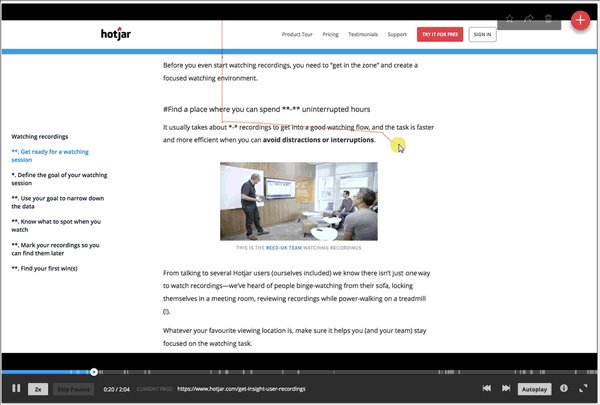
قابلیت دیگر هاتجر، ضبط گشتوگذار هر کاربر در سایت است. سازوکار به این شکل است که بعد از کسب اجازه از بازدیدکنندگان، تمام فرایند گشتوگذار آنها در سایت ضبط و در داشبورد هاتجر ذخیره میشود.
با کمک این قابلیت، اطلاعات مفیدی در رابطه با UX و طراحی سایت کسب میکنید. میتوانید بفهمید کدام بخشها بیشتر توجه کاربر را جلب میکنند و وقت بیشتری برای آنها صرف میشود. همچنین، شناسایی قسمتهای مشکلدار را که کاربر در برخورد با آنها احساس گیجی میکند، پیدا خواهید کرد.
بعد از نصب «Tracking Code» روی سایتتان، هر سشن بهصورت خودکار ضبط میشود. برای مشاهدۀ ویدئوهای ضبطشده، در قسمت «Recordings» که لیست سشنهای مختلف نمایش داده میشود، روی دکمۀ «Play» کلیک کنید.
در کل، Screen Recording کمک میکند لحظهبهلحظه همراه کاربر باشید و سایت را کاملاً از نگاه او تماشا کنید. برای نمونه، ویدئوی زیر را تماشا کنید:
۳. بررسی عملکرد صفحههای سایت با Heat maps
شاخصۀ اصلی هاتجر چیست؟ همان طور که بالاتر هم اشاره کردیم، ارائۀ نقشههای حرارتی یا Heatmaps، قابلیتی است که اکثراً هاتجر را بهخاطر آن میشناسند.
این نقشهها چگونگی حرکت ماوس اسکرول کاربران و همچنین کلیکها را مشخص میکنند. در واقع، هاتجر ۳ نوع Heatmap ارائه میکند که تغییر آنها بهسادگی و با کلیک روی آیکون مرتبط انجام میشود.
این امکان وجود دارد که بخشی از نقشۀ حرارتی را هایلایت کنید و روی آن کامنت بگذارید تا اعضای دیگر تیمها تغییرات لازم را اعمال کنند؛ به عبارتی، تعامل بین افراد دخیل در هاتجر بهسادگی انجام میشود.
Scroll Heatmap نشان میدهد کاربران تا کجای صفحه پایین میآیند. معمولاً همه به بخش فوتر نمیرسند، ولی اگر در میانۀ صفحه رنگ آبی بر رنگ قرمز قالب شد، باید بدانید صفحۀ شما عمکلرد خوبی ندارد و عموم بازدیدکنندگان قبل از اینکه کل صفحه را ببینند، آن را ترک میکنند.
یکی از مهمترین فواید نقشههای حرارتی، عیانکردن مشکلاتی در رابطه با طراحی رابط کاربری و تجربه کاربری است که از دید بیشتر ابزارهای اندازهگیری مخفی میماند.
برای استفاده از این قابلیت، ابتدا باید در سمت چپ، «Heatmaps» را انتخاب و سپس روی «New Heatmap» کلیک کنید.
در این بخش، فیلدی را مشاهده خواهید کرد که باید در آن، URL صفحهای که میخواهید نقشۀ حرارتی آن را ببینید، وارد کنید. پس از انجام این کار، روی «View Heatmap» کلیک کنید. حالا نقشۀ حرارتی آن صفحه در اختیار شماست!
۴. ایجاد پرسشنامه
علاوه بر نظرسنجی در هر صفحه، میتوانید پس از انجام یک فرایند خاص، مثلاً تکمیل خرید، سؤالاتی گوناگون را از کاربر بپرسید.
برای ساخت پرسشنامه، وارد بخش «Surveys» در منوی سمت چپ هاتجر شوید و از بالای صفحه سمت راست، روی «New survey » کلیک کنید.
البته میتوانید از ۴۴ تمپلیت آمادهٔ هاتجر مانند تمپلیت سنجش NPS استفاده کنید.
در صفحۀ جدید، بهصورت خودکار وارد بخش «Details» خواهید شد. جایی که باید برای فرم خود یک نام بنویسید و توضیحی دربارهٔ آن ارائه کنید.
بخش بعدی یعنی «Type»، برای تعیین نوع نمایش پرسشنامه است. همان طور که در تصویر مشاهده میکنید، چهار گزینه پیش روی شماست. ما برای آموزش هاتجر به شما، گزینهٔ «Popover» را انتخاب کردیم.
هر گزینه را که انتخاب کنید، در سمت راست پیشنمایش آن را میبینید. یکی از انتخابها «Full Screen» است که پرسشنامه بهطور پاپآپ و تمامصفحه ظاهر میشود. با انتخاب «Link»، هاتجر یک لینک اختصاصی برای نظرسنجی آماده میکند تا بتوانید آن را برای دیگران ایمیل کنید.
در قسمت «Questions» مراحلی که کاربر باید طراحی کند، مشخص میکنید؛ از طرح سؤالهای پرسشنامه گرفته تا معنای کمترین امتیاز. همچنین اگر تمایل داشته باشید، میتوانید بیش از یک سؤال مطرح کنید. برای این کار، روی «Add question» کلیک کنید.
دو گزینهٔ آخر هم برای این کار است که پس از اینکه کاربر به سؤال پاسخ داد یا اگر جواب نداد، چه اتفاقی بیفتد. برای مثال، میتوانید بگویید به سؤال بعدی برود.
پاسخ سؤال میتواند بهشکل ایموجی باشد تا کاربر تجربهٔ خود را به این شکل نشان دهد که به نوع پرسشنامه بستگی دارد.
بخش «Appearance» مختص ظاهر پرسشنامه است. تکلیف مواردی مثل رنگ زمینه، رنگ دکمهها و متن و… در این بخش مشخص میشود. پیشنمایش هم به شما کمک میکند مطمئن شوید ظاهر پرسشنامه همان چیزی است که میخواهید.
در قسمت «Targeting»، تکلیف اینکه پرسشنامه برای چه دستگاههایی، در چه صفحاتی و برای چه کاربرانی نمایش داده شود، مشخص میکنید.
در قسمت «Behavior»، تعیین میکنید که در صورت بروز چه رفتاری از کاربر، پرسشنامه برای او نمایش داده خواهد شد.
مثلاً در تصویر زیر، تعیین کردیم پس از اینکه کاربر تصمیم گرفت صفحه را ترک کند، پرسشنامه ظاهر شود. همچنین میتوانید مشخص کنید پس از چه مدتزمانی، پرسشنامه نمایش داده شود یا بهمحض ورود به صفحه، کاربر پرسشنامه را ببیند.
در اینجا هم میتوانید از هاتجر «Forward Feedback» بخواهید نتایج را در جاهای دیگر هم در اختیارتان بگذارد. البته این بخش اجباری نیست و میتوانید نتایج را در همان هاتجر هم مشاهده کنید. کافی است در بخش «Surveys»، روی «View responses» در جلوی هر پرسشنامه کلیک کنید.
بخش آخر هم «Summary» است که میتوانید تمام تنظیمات و اطلاعات پرسشنامه را دوباره بررسی کنید و اگر چیزی اشتباه است، تغییر دهید.
ولی چطور میتوان در عمل از هاتجر استفاده کرد؟ بیایید با هم چند استراتژی و ایده را مرور کنیم.
تفاوت گوگل آنالیتیکس با هاتجر چیست؟
ابتدا باید بدانیم وجه اشتراک این دو ابزار چیست؟ هر دو ابزارهایی برای جمعآوری دادههای مختلف در رابطه با سایت و بازدیدکنندگان آن هستند. هدف گوگل آنالیتیکس ارائۀ دادههای کمی از موارد مختلف است، ولی هاتجر با قابلیتهای نظیر نقشههای حرارتی و گرفتن بازخورد، سعی میکند دلیل رخداد این آمارها را همراه با تحلیلهای کیفی ارائه کند.
هاتجر دادهها را از سمت مشتری مورد کنکاش قرار میدهد و به اتفاقاتی که توسط کاربر رقم میخورد، اهمیت میدهد. پلن رایگان گوگل آنالیتیکس امکانات خیلی زیادی دارد که هاتجر در این زمینه از این ابزار عقب مانده است.
در کل، باید هاتجر را بهعنوان مکمل گوگل آنالیتیکس شناخت و نه رقیب آن؛ چراکه زمینۀ فعالیت هر ۲ تا حد قابلتوجهی متفاوت است و هرکدام اطلاعات متفاوتی را جمعآوری و ارائه میکنند.
با هاتجر، کاربران سایت را درک کنید!
وقتی دلیل هر رفتار کاربران سایتتان را بدانید، بهبود وضعیت به کار بسیار راحتتری تبدیل میشود. در حالی که ابزارهایی مثل گوگل آنالیتیکس، دادههای متنوع بسیاری در اختیارتان میگذارند، هاتجر چرایی رفتار کاربران را که به این آمارها منجر میشوند، معلوم میکند.
هاتجر کمک میکند قضایا را از دید کاربران سایت ببینید. به این ترتیب، میتوانید مشکلات و ایرادات موجود را پیدا و برطرف کنید.

نظر بگذارید